Independent color modes: Lab, Lch, XYZ
There are several possibilities to code the color
We saw previously the RGB and the CMYK which are coded according to scales going:
From 0 to 255 for the RGB (8 bits)
From 0 to 100 for the CMYK (% of ink)
From 000000 to FFFFFF The hexadecimal for the Web (RGB)
There are other ways to code the color such as:
The TSL (Lch in English)
The Lab
The XYZ
The advantage of Lab, HSL and XYZ modes is that they are based on the perception of the human eye and that the description of a color is precise and unlike RGB and CMYK spaces.
HSL mode (Hue, Saturation, Light)
In French: Lch (Lightness, Chroma, Hue)
The TSL model is a perceptual colorimetric model because it closely approximates the physiological perception of color by the human eye.
In this system, the colors are always characterized by three dimensions but which have a completely different meaning than in the RGB model, since they represent here hue, saturation and luminosity.
The TSL model is generally represented using two inverted cones placed one above the other (figure below).
- The hue which corresponds to the perception of color is measured on a circular scale (Newton's chromaticity circle) by an angle of 0 ° to 360 °.
- Saturation is a measure of the degree of purity of a color, that is, the amount of gray added to the color. It is represented by the radius of a circular section of the cone and varies from 0% (corresponding gray level) to 100% (pure or saturated color).
- Brightness represents the degree to which a color is brightened or darkened.
It is defined according to a linear scale ranging from 0% (black) to 100% (white) through all gray levels.
Lab mode
In 1976, the CIE (International Commission on Illumination) developed the La * b * colorimetric model (also known as CIELab ), in which a color was identified by three values:
- L , the light, expressed as a percentage represents the gray axis (0% for black to 100% for white)
- a and b two color ranges respectively going from green to red and from blue to yellow with values ranging from -127 to +127.
Lab mode thus covers the entire spectrum visible to the human eye and represents it in a uniform manner.
It therefore makes it possible to describe all the visible colors independently of any graphic technology.
This way it understands all the RGB and CMYK colors, which is why software such as PhotoShop uses this mode to switch from one representation model to another.
The CIE models are not intuitive, however using them ensures that a color created according to these models will be seen the same by everyone!
Lab mode is the bridge between RGB and CMYK modes.
Used in color management and more exactly in ICC profiles.
The CIE XYZ model
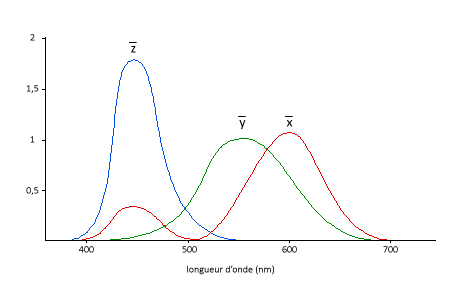
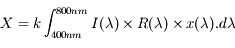
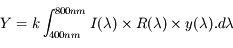
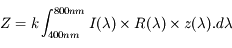
The CIE XYZ model (also called the CIE 1931 model) is the first colorimetric model created by the CIE in 1931. Produced from a series of experiments on the perception of colors by the human eye, this model serves as a reference for define other models. The three components X, Y and Z of the model represent respectively hue, luminance (light intensity weighted by the spectral sensitivity of the eye) and saturation. These three values, called tristimulus values, which are functions of the light, object, observer triplet, are obtained by integrating into the visible spectrum the product of the reflectance of the object illuminated by an illuminant by the spectral sensitivity of the human eye ( figure below).
SPECTRAL SENSITIVITY OF THE HUMAN EYE FOR A "STANDARD" OBSERVER




With
I: spectral density of the illuminant
R: reflectance of the object
x, y and z: color equivalence functions
Color coding